Základy HTML

Nejzákladnější tagy
Na 1. řádku je vždy napsáno <!DOCTYPE html>, ale není nutné od html 5.0
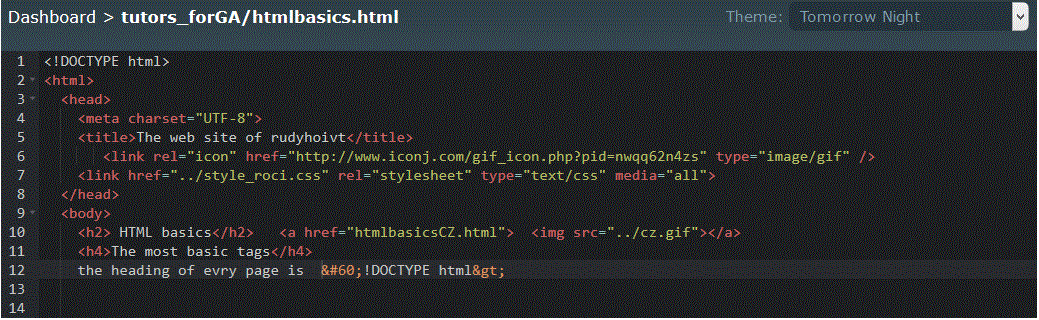
tady je screenshot:

Toto je párový tag, který musí být napsán na začátku a konci všech HTML textů, s výjmkou výše zmíněnýho.
Na konci dokumentu napíšete </html>. Párové tagy ukončujte s </váštag>.
Toto označuje hlavičku kódu. Ukončuje ji </head>.
V tomto by měli být věci jako styl, kódování a další významné věci, ne však text.
<body>, taky párový, vymezuje hlavní část stránky, bez které nelze nic dělat.
Zde by měli být věci jako text, blogy, reklamy, ...
Párový tag <title> umožnuje mít název stránky napsaný nahoře na liště browseru.
Umisťuje se mezi <head> a </head>. Neumisťovat zde HTML kód!
Další významné značky
<h1> - <h6>Používá se pro nadpisy. Je párový. h1 je největší, h6 vypadá jako tučný text.
Mají automatické formátování a odřádkování, používejte střídmě.
Není párový. Používá se při zalomení řádku. Nemusí se používat po <p> nebo <h6>.
Může se psát i takto: </br>
<p> Je odstavec. Zakončuje se s </p>. Má automatické zalamování řádků
Tímhle se dělají odkazy, používá se takhle: <a href="neco.html">neco</a>
Toto bude vypadat takto: neco
Jsou to zkatky pro "unordered list" and "ordered list", tj. očíslovaný a neočíslovaný seznam.
Každá položka seznamu musí být obklopena <li> a </li>.
Odrážky můžou být nahrazeny obrázky. Příklad:
- První věc
- Druhá věc
<img>
<img> není pátový tag. Má vypadat minimálně takhle: <img src="obrazek.xxx">
Je možno přidat i jiné položky jako šířka, výška, ... Pak to může vypadat třeba takto:
<img src="oprazek.gif", width="340px", height="40%">
Tento nepárový tag patří do hlavičky. Používá se na propojení stránky s např. stylem.
Příklad:
<link href="styl.css" rel="stylesheet" type="text/css" media="all"> nastaví stránce zvolený styl,
<link rel="icon" href="http://www.iconj.com/gif_icon.php?pid=nwqq62n4zs" type="image/gif"> nastaví obrázek na liště stejný jako na téhle stránce
<meta>Je nepárový tag, který se nemusí umišťovat na stránku. Je to něco, jako cedule
Jak s používá:
Popis stránky: <meta name="description" content="My super page.">. Google používá tenhle tag.
Klíčová slova: <meta name="keywords" content="html, super stuff, ads">. Pomáhá prohlížečům, ale např. Google jej ignoruje.
Jazyk: <meta http-equiv="Content-language" content="cz"> nastaví oficiální jazyk. Zase, Google ho ignoruje
Kódování: <meta charset="UTF-8"> nastaví kódování stránky na UTF-8.
Přesměrování: <meta http-equiv="refresh" content="6;URL=http://www.rudyhoivt.neocities.org"> přesměruje z tvé stránky na moji kohokoli.
Mobilně přístupná stránka: <meta name="viewport" content="width=device-width,initial-scale=1"> zvětší stánku na šířku displeje.
div znamená divission. Tento párový tag je určen k rozdělení stránky.
Každý div může být zvlášť formátován a stylován. Např. tato stránka se dělí na 2 části:
na reklamy vlevo (<div id="ad">) a hlavní část (<div id="main">). ID se používá jako rozlišovač v css stylu.
Párová značka co dělá text tučný.
Tenhle dělá text nakloněný
A tenhle zase podtrhne text
A když je vnoříte do sebe:
<u><i><b>něco</b></i></u> = něco